Pixel Bitmap Fonts (PNG + XML)
A downloadable Fonts
I was unable to find any bitmap fonts I could use with PhaserJS, so I compiled a few basic ones.
There are multiple fonts, each with a PNG and corresponding XML file.
The letter-spacing has been adjusted for variable widths.
These are CC0 / Public Domain. Enjoy!
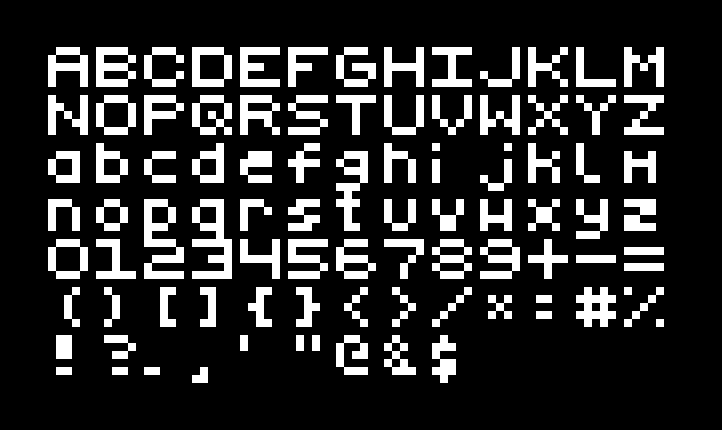
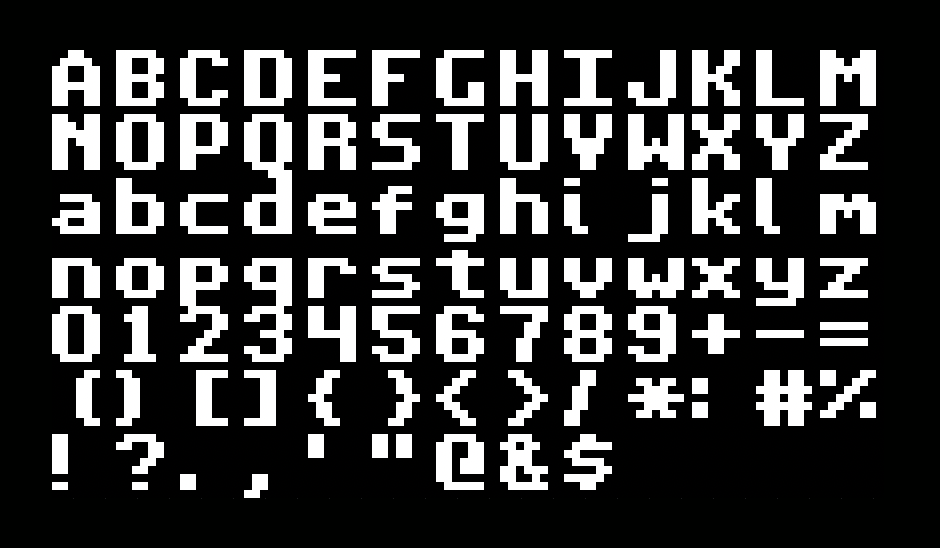
Round 6x6


Square 6x6


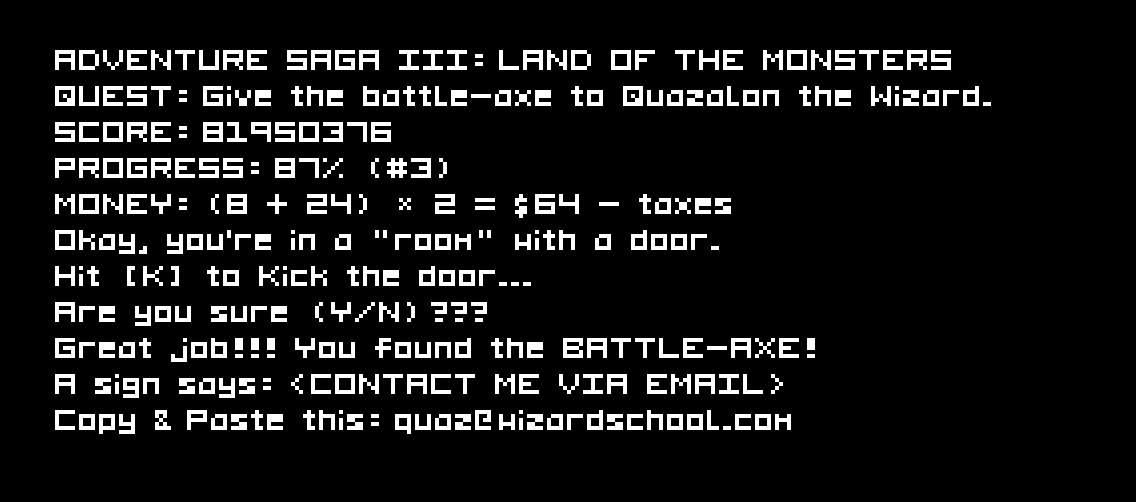
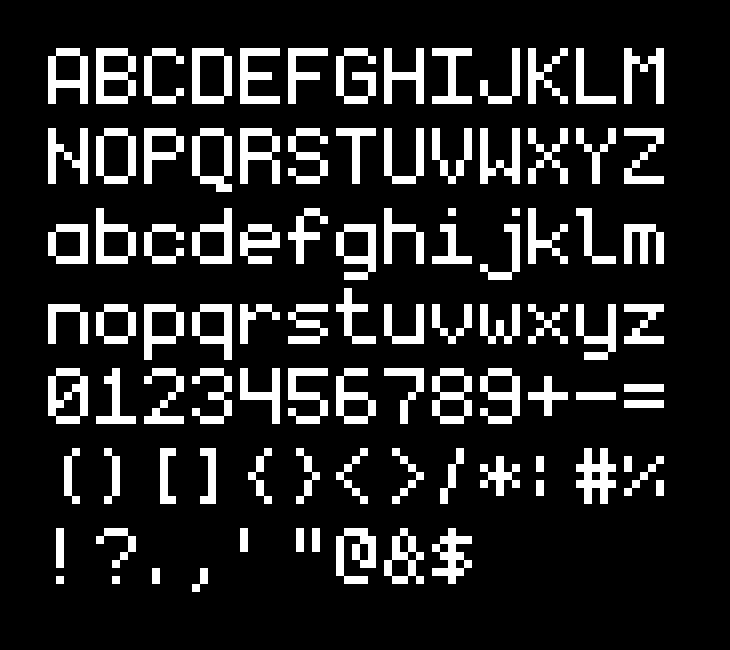
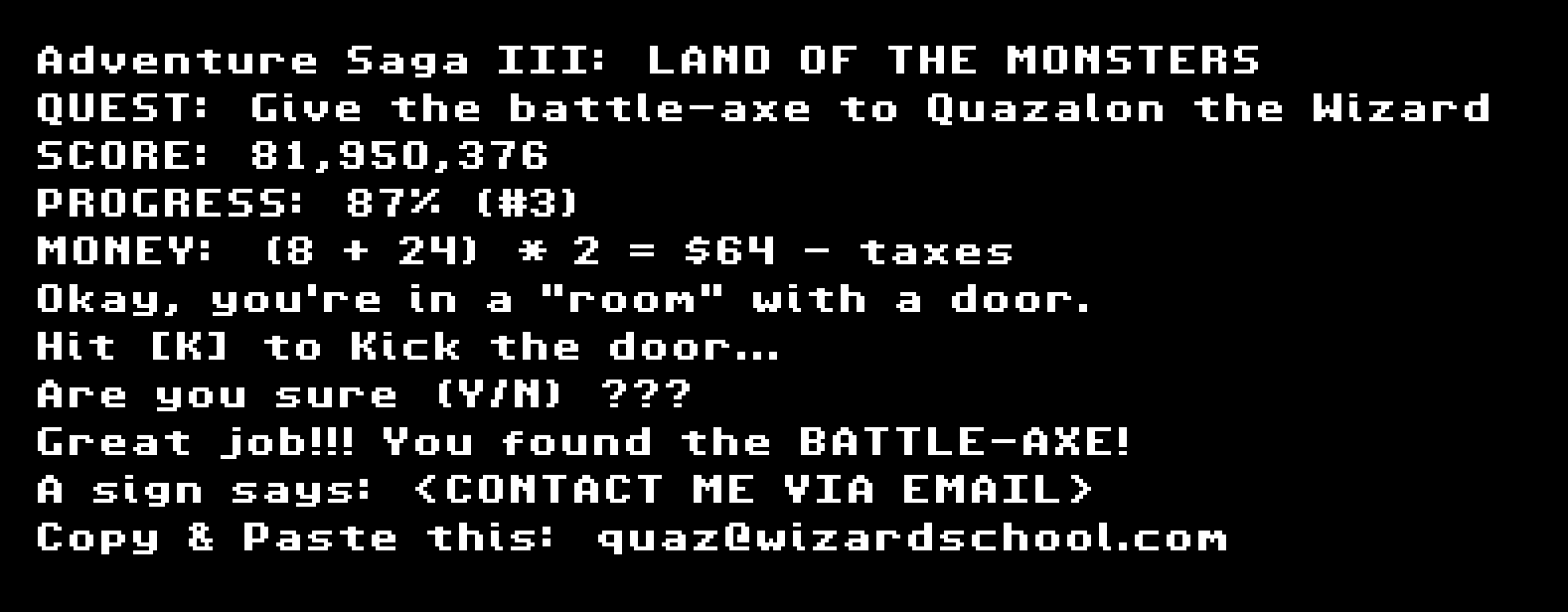
Minogram 6x10
(Based on Monogram)


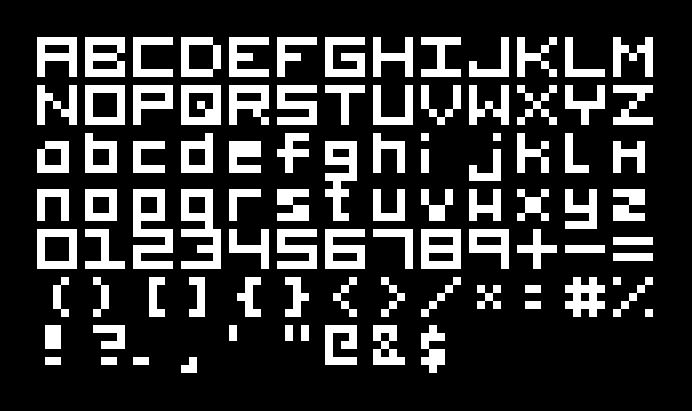
Thick 8x8
Partially based on the Commodore 64 font.


Example Usage in PhaserJS
NOTE: The base font size is 10. Keep your font size in increments of 10, or the output will look garbled.
Load it:
preload() {
let file = 'minogram_6x10';
this.load.bitmapFont('pixelfont', 'fonts/' + file + '.png', 'fonts/' + file + '.xml');
}
Then use it:
create() {
this.add.bitmapText(20, 20, 'pixelfont', "Hello World!", 10);
}
Want Monospace?
Replace all of the xadvance parameters in the XML to the width of the font.
xadvance="8"
Download
Download
pixel_fonts.zip 13 kB

Comments
Log in with itch.io to leave a comment.
This is great! Thanks for making it public domain too! Absolute chad.
Thank you so much for making these free, please let me know if there's any credit I can offer.
Glad you appreciate it! No need for credit, but you can link to this project page if you want. Thanks!
Absolutely incredible resource. All the files are padded evenly, the fonts are very nice, and I had no trouble working with these at all. Thank you :)
Thanks for taking the time to comment. Glad you like them. =)
Can't get these to work in Godot. Do you have access to alternative source files for them?